Langkah 1
Pertama bikin dokumen baru dengan ukuran 1920 px untuk lebarnya dan 1200 untuk tingginya pada tingkat resolusi 300 ppi. Kali ini saya akan menggunakan tekstur tanah yang sangat bagus dari Stock Exchange. Sekarang pindahkan tekstur yang udah kamu download ke dokumen kamu.
Langkah 2
Buat layer baru dan penuhi dengan warna #241300, ubah blending modenya menjadi Soft Light.
Langkah 3
Sekarang kita mulai mempercantik iklan kita, saya mendownload Bittbox Watercolor Brushes 2, brush cat air high resolution yang sangat keren.
Langkah 4
Berikutnya buat layer baru lagi, kemudian pilih brush yang lain dan disini saya gunakan brush nomor 20. Ubah diameter brush menjadi 800 px dan untuk warna kita gunakan warna biru #000cff. Setelah itu, putar layer seperti tampak berikut ini.
Langkah 5
Ulangi langkah 4, sekarang gunakan brush nomor 13 dengan ukuran diameter 1000 px dan hijau #00ff3c kita gunakan sebagai warnanya.
Langkah 6
Ulangi lagi langkah 4, sekarang gunakan brush pertama dengan diameter 700 px dan untuk warna kita gunakan warna kuning #ffde00.
Langkah 7
Sekarang buat layer baru letakkan di paling atas dan ubah warna foregroumd dan background kamu : #FFFFFF dan #000000. Sekarang pilih Filter > Render > Fibers gunakan 13 untuk Variance dan 4 untuk Strength.
Langkah 8
Berikutnya putar layer. Setelah itu klik layer dua kali untuk membuka jendela Layer Style. Pada halaman pertama jendela Layer Style atur Fill Opacity menjadi 60% dan Blend Mode menjadi Darken, kemudian tambahkan style Gradient Overlay, gunakan gradien pelangi.
Langkah 9
Kemudian pilih Lasso Tool (L) dan buat seleksi seperti yang saya lakukan. Sekarang klik Select > Modify > Feather dan masukkan 100 px untuk Feather Diameter. Setelah itu jalankan Layer > Layer Mask > Reveal Selection.
Langkah 10
Tambahkan layer baru di bagian paling atas, berikutnya pilih Filter > Render > Clouds. Ubah Blend Modenya menjadi Vivid Light.
Langkah 11
Untuk menyelesaikan desain ini kita membutuhkan gambar handphone, kamu bisa gunakan gambar iPhone yang dulu saya buat pada tutorial menggambar iPhone 3G dengan Photoshop, silakan download gambar iPhone dalam format PSD atau PNG. Import gambar kedalam Photoshop dan letakkan pada dokumen kamu. Setelah itu duplikat layer iPhone dan klik Filter > Blur > Motion Blur. Gunakan 43 untuk nilai Angle dan 155 untuk Distance. Pastikan layer yang blur ada dibawah layer yang normal.
Langkah 12
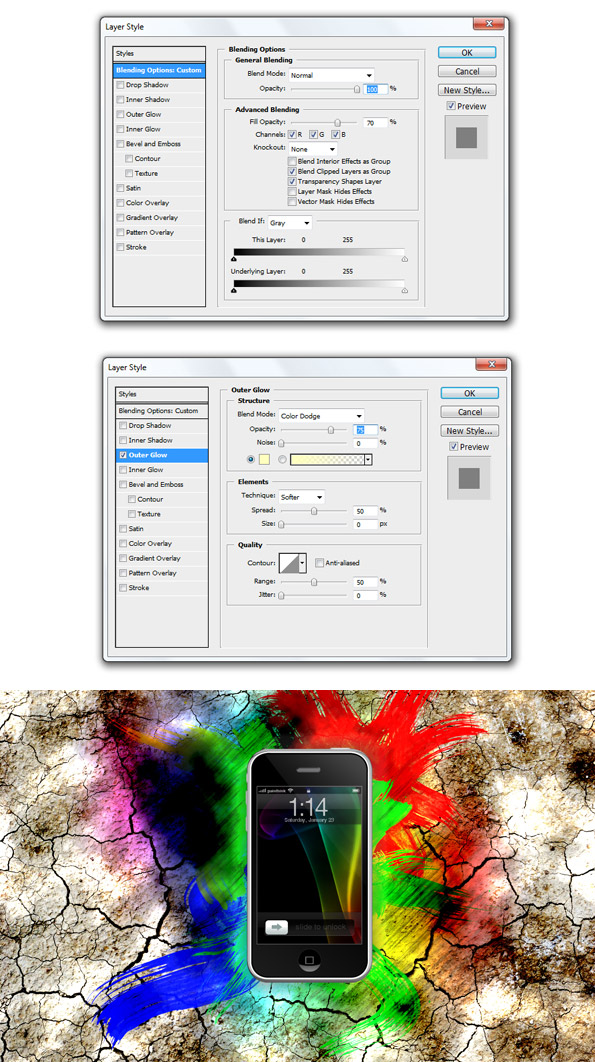
Berikutnya klik dua kali layer blur untuk memasuki jendela pengaturan Layer Style. Pertama ubah Fill Opacity menjadi 70% dan tambahkan style Outer Glow. Gambar dibawah ini akan memberikan semua informasi yang kamu butuhkan.
Langkah 13
Langkah berikutya kita akan membuat bayangan iPhone. Pertama ynag harus dilakukan adalah menduplikat layer iPhone dan membalik gambar hasil duplikat dengan cermin sumbu x, setelah diduplikat aktifkan layer duplikat dan klik Edit > Transform > Flip Vertical, taruh layer duplikat dibawah layer asli. Lakukan masking pada layer bayangan dengan gradien linear dari hitam ke putih, perhatikan gambar berikut dan buat sebaik mungkin.
Langkah 14
Berikutnya download gambar bunga warna kuning dan paste kedalam dokumen dibalik layer iPhone. Lakukan seleksi pada background hitam bunga menggunakan Magic Wand Tool (W) lalu tekan delete untuk mengekstrak gambar bunga dari backgroundnya. Sesuaikan ukuran bunga dengan iPhone dan sampai disini kamu akan mendapatkan gambar seperti berikut.
Langkah 15
Buka Adobe Illustrator, dan gunakan Pen Tool (P) untuk menggambar dua garis melengkung yang berbeda seperti berikut ini.
Langkah 16
Dengan menggunakan Blend Tool, klik pada ujung garis pertama kemudian klik lagi pada ujung garis kedua. Ini akan mengahasilkan beberapa garis diantara dua garis yang ada. Dalam keadaan Blend Tool aktif, klik Object > Blend > Blend Options. Disitu, ubah Spacing menjadi Specified Steps dan masukkan nilai 5 untuk stepnya.
Langkah 17
Copy garis-garis yang sudah kita buat dan paste ke Photoshop sebagai Smart Object.
Langkah 18
Klik layer baru ini dua kali untuk memunculkan kotak Layer Style. Tambahkan style Drop Shadow dan Outher Glow pada layer garis-garis, kemudian tambahkan style Gradient Overlay, gunakan gradien warna pelangi.
Langkah 19
Duplikat layer garis-garis dan sekarang kita memiliki dua layer garis-garis dengan layer kedua berada dibawah layer pertama. Matikan visibility dari layer kedua untuk membuatnya tidak tampak. Berikutnya aktifkan layer pertama, tekan Ctrl dan klik pada layer iPhone untuk membuat seleksi lalu pilih Layer > Layer Mask > Hide Selection.
Langkah 20
Kita sudah hampir menyelesaikan semuanya. Sekarang aktifkan layer kedua dan hidupkan kembali visibility layer kedua untuk membuatnya kembali tampak. Tambahkan Layer Mask pada layer garis-garis ini dan hapus garis-garis yang tidak dibutuhkan, perhatikan gambar berikut untuk lebih jelasnya.
Langkah 21
Langkah terakhir, tambahkan beberapa ikon iPhone sebagai gambaran fitur-fitur yang ada pada smartphone ini. Saya disini menggunakan iPhone rounded icons dari deviantART.
Hasil Akhir
Inilah hasil akhir dari desain iklan ponsel menarik dan penuh warna yang telah kita buat. Semoga bermanfaat dan jangan lupa subscribe ke
Sumber : http://id.grafisia.com/tutorial/photoshop/desain-iklan-ponsel-penuh-warna/












