Langkah 1
Seperti biasa, bikin dokumen photoshop ukuran 1920 pixel x 1200 pixel dengan resolusi 300dpi dan pilih background Transparent. Habis itu cari gambar tekstur kayu yang nanti akan kita jadikan sebagai background tulisan. Kamu bisa pakai tekstur kayu yang pernah saya buat pada tutorial photoshop beberapa waktu lalu, bisa juga pakai foto kamu sendiri (foto permukaan kayu maksudnya) atau terserah kamu dari mana. kalu yang saya pakai disini adalah gambar tekstur kayu yang saya dapat dari stock exchange. Buka gambar di photoshop, tekan Ctrl+A untuk menyeleksi semua bagiannya, copy dengan Ctrl+C kemudian tekan Ctrl+V pada dokumen kita untuk mempaste tekstur kayu tersebut. Sesuaikan ukurannya dengan dokumen jika ukuran gambar terlalu besar.
Langkah 2
Ketik tulisan apa aja dengan font terserah kamu, pakai Arial kayaknya cukup bagus juga. Disini saya pakai tulisan ‘PT’ dengan huruf T terbalik dan menambah sedikit hiasan pada sudut-sudut tulisan. Untuk warna font saya pilih warna merah tua #370c0b, jadinya seperti screenshot berikut.
Langkah 3
Tekan Ctrl+T kemudian perbesar ukuran teks dan putar sedikit berlawanan arah jarum jam.
Langkah 4
Buat seleksi yag membentuk layer teks dengan klik pada layer thumbnail disertai menekan Ctrl. Setelah seleksi terbentuk aktifkan Rectangular Marquee Tool (M) lalu klik kanan pada area kanvas dan pilih Make Work Path. Akan muncul jendela Make Work Path, pada kotak tolerance isikan 1 pixel lalu OK.
Langkah 5
Sembunyikan layer teks dengan melakukan klik pada ikon mata disebelah kiri layer thumbnail. Tambah layer baru dengan nama ‘strokepath’ di bagian teratas pada layer window. Dengan path yang sudah kita buat pada langkah 4 lakukan Stroke Path menggunakan brush dengan kategori wet paint, kamu bisa mencari di deviantart atau tempat download brush gratis lainnya. Atur diameter brush sampai kamu dapatkan hasil yang bagus. Jika ingin tahu lebih banyak tentang penggunaan path, kamu bisa baca tulisan saya tentang tutoial menggunakan Pen Tool pada Photoshop.
Langkah 6
Buat layer baru lagi dengan nama ‘fill’ dan letakkan dibawah layer strokepath. Penuhi area teks dengan brush yang kita gunakan untuk stroke path, tidak perlu terlalu rata dan seragam, bahkan usahakan tidak seragam sehingga akan kelihatan lebih realistis.
Langkah 7
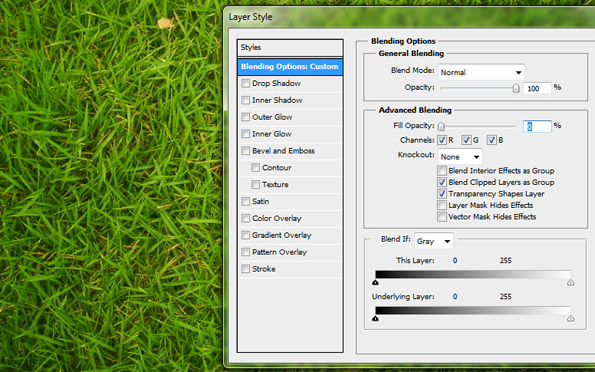
Tambahkan layer baru diatas layer strokepath dengan nama ‘texture’. Klik layer dua kali pada jendela layer untuk memunculkan layer style window. Kamu membutuhkan pengaturan layer style seperti berikut.

Langkah 8
Akan lebih keren jika kita beri efek menetes pada beberapa bagian yang konsentrasi cat kelihatan cukup tinggi. Langkah yang kita butuhkan untuk melakukannya petama bikin layer baru diatas semua layer dengan nama ‘drips’. Dengan Elliptical Marquee Tool (M) buat seleksi lingkaran-lingkaran kecil seperti tampak pada gambar berikut.


Langkah 9
Beri style pada layer drips seperti yang kita lakukan pada langkah 7 dan jika ada yang kurang rapi, bersihkan dengan cara masking.
Hasil Akhir
Berikut hasil akhir gambar yang kita buat, selamat mencobanya untuk kreasi kamu sendiri. Jangan lupa subscribe ke Grafisia RSS feed.
Sumber : http://id.grafisia.com/tutorial/photoshop/tutorial-tipografi-dengan-efek-cat-basah/