Langkah 1
Kita mulai dengan membuat dokumen putih ukuran 1600 x 2400 pixel.
Gunakan Rounded Rectangle Tool (U) untuk membuat bentuk dasar iPhone.
Untuk besar radiusnya bisa disesuaikan dengan menggeser anchor point
yang ada pada sudut-sudut path. Geser posisi anchor point menggunakan
Add Anchor Point Tool sampai bentuk path sesuai yang kamu inginkan.
Bagian terakhir dari langkah 1, buat layer baru “Layer 1″ dan penuhi
path yang sudah dibuat dengan warna hitam #000000.
Langkah 2
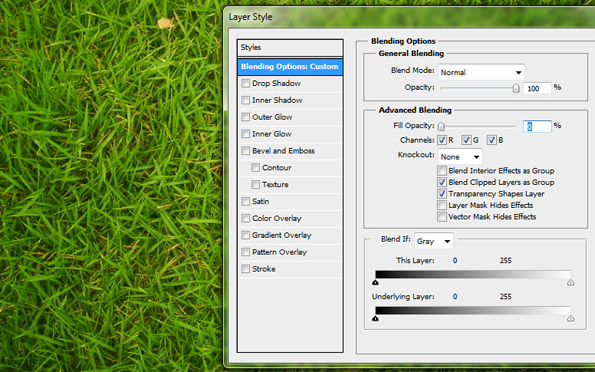
klik dua kali Layer 1 pada layer palet untuk memunculkan window layer
style. Klik Gradient Overlay dan atur seperti tampak pada gambar
berikut.
Langkah 3
Tambahkan layer baru diatas Layer 1, sebut saja Layer 2. Buat shape
baru dengan Rounded Rectangle Tool (U) seperti yang ada pada gambar.
Klik kanan pada shape, pilih Fill Path dengan warna putih #FFFFFF.
Beri Inner Shadow pada layer 2 dengan setting seperti berikut.
Langkah 4
Diatas Layer 2 tambahkan layer baru dan penuhi dengan warna putih dengan shape seperti gambar di bawah.
Langkah 5
Ulangi langkah 4 dengan shape yang lebih kecil dan dengan warna hitam.
Langkah 6
Pada bagian paling atas iPhone buat shape kecil melengkung di kedua
ujungnya dan penuhi shape dengan warna #e4e4e6, tentu saja dengan
membuat layer baru sebelumnya. Berikan style Inner Shadow dengan opacity
25% pada layer ini seperti dibawah.
Langkah 7
Ulangi langkah 6 pada bagian bawah iPhone dan dengan setting Inner Shadow yang berbeda. Opacity pada Inner Shadow 60%.
Langkah 8
Setelah kita membuat bentuk dasar Iphone, sekarang kita akan membuat
bagian yang paling penting dari alat komunikasi ini yaitu layarnya.
Aktifkan Rectangle Tool (U) untuk membuat path persegi panjang vertikal
pada bagian tengah iPhone. Buat seleksi dengan path ini, perbesar ukuran
seleksi dengan Select > Modify > Expand, isikan 7 pada dialog box
yang muncul. Dalam keadaan seleksi aktif buat layer baru dan penuhi
area seleksi dengan warna #5e5d5d. Dengan path yang sama untuk membuat
seleksi buat layer mask untuk layer ini sehingga kita mendapatkan garis
tepi dari layar kita.
Dengan Paint Bucked Tool (G) penuhi area seleksi dengan warna
#5e5d5d. Lakukan masking pada layer ini, buat seleksi lagi dengan path
persegi panjang vertikal yang bau saja kita buat lalu klik Layer >
Layer Mask > Hide Selection.
Memang kalau dilihat dalam ukuran kecil, sepertinya efek yang
dihasilkan langkah ini kurang kelihatan, tapi akan beda halnya jika
gambar iPhone diperbesar.
Langkah 9
Pada langkah ini kita akan memberikan efek glossy pada iPhone kita,
tahap pertama buat layer baru. Buat seleksi dengan path yang kita
hasilkan pada langkah 5, perkecil luas area seleksi dengan Select >
Modify > Contract dengan nilai sebesar 10 pixel.
Ubah warna foreground menjadi putih #FFFFFF, kemudian dengan Gradient
Tool (G) buat linear gradient putih ke transparent dari ujung kiri
bawah iPhone dalam keadaan seleksi masih aktif.
Lakukan masking pada layer baru ini seperti pada Langkah 8 kemudian ubah Opacity menjadi 15%.
Langkah 10
Ulangi langkah 9 tapi kali ini gradient dari pojok kanan atas,
opacity layer diubah menjadi 42%, dan masking diagonal miring ke kiri.
Langkah 11
Sebagian besar gambar sudah jadi, sekarang tinggal menambahkan tombol
dan hal-hal kecil yang ada pada iPhone 3G. Pertama yang kita buat
adalah tombol yang ada di bagian bawah layar sentuh. Cara membuatnya
pertama, tambahkan layer baru diatas semua layer, buat lingkaran path
dengan Ellipse Tool, untuk membuat sebuah lingkaran, tekan Shift saat
menggunakan Ellipse Tool, tanpa menekan Shift akan sulit membuat
lingkaran secara sempurna. Penuhi path ini dengan warna hitam #000000.
Setelah itu klik dua kali layer yang kita buat pada Langkah 11 ini pada
layer palet untuk memunculkan jendela Layer Style. Pilih Stroke dan atur
seperti gambar berikut.
Langkah 12
Gunakan path pada langkah sebelas untuk membuat seleksi. Buat
gradient dari putih ke transparent dengan Gradient Tool (G) pada layer
baru. Letakakan layer baru ini diatas layer yang kita buat pada langah
11. Berikutnya buat seleksi berbentuk ellips dengan Elliptical Marquee
Tool (M). Ukuran seleksi bisa kita atur seperti halnya path dengan cara
buat seleksi terlebih dahulu terus pada menu bar klik Select >
Transform Selection, ini akan mempemudah kita membuat area seleksi.
Sekarang klik Layer > Layer Mask > Hide Selection, kita dapati gambar kita sebagai berikut.
Langkah 13
Tambahkan layer baru lagi diatas layer sebelumnya. Buat seleksi
berbentuk persegi kecil lalu Select > Modify > Expand, isikan 7
pixel untuk besarnya expand. Habis itu penuhi area seleksi dengan warna
#747373.
Dengan seleksi yang sama sebelum di expand, klik Layer > Layer Mask > Hide Selection.
Langkah 14
Sehabis menangani bagian bawah iPhone, gantian sekarang bagian atas
yang menjadi fokus kita. Dengan Rounded Rectangle Tool (U) buat path
seperti berikut.
Penuhi area path dengan warna #595b5d, lakukan ini pada layer baru
tentunya. Brikan Layer Style Bevel and Emboss pada leyer ini dengan
setting seperti dibawah ini
Langkah 15
Untuk membuat tombol pada bagian atas iPhone kita mulai dengan
membuat path seperti pada gambar dibawah, untuk membuatnya paling mudah
adalah menggunakan Pen Tool (P).
Buat layer baru, klik kanan pada path, pilih Fill Path dan isi dengan
warna #d2d2d2. Berikan Layer Style Gradient Overlay pada layer. Lakukan
yang sama untuk dua tombol lainya pada bagian tepi kiri iPhone.
Ubah-ubah pengatuan Gradient Overlay sampai kamu temui efek yang paling
bagus.
iPhone 3G
Inilah gambar akhir dari iPhone 3G yang kita buat pada tutorial photoshop kali ini.
Menambahkan Hiasan pada iPhone 3G untuk Membuat Wallpaper Keren
Pertama kita sesuaikan resolusi gambar dengan resolusi monitor,
misalnya 1920×1200 pixel. Ini bisa kita lakukan dengan mengubah ukuran
kanvas, Images > Canvas Size kemudian ganti angka-angkanya sesuai
yang kamu inginkan.
Untuk warna background wallpaper jangan memakai fill color, akan
kelihatan lebih elegan jika kita menggunakan gadient warna yang halus.
Ribbon yang ada pada wallpaper iPhone ini bisa kamu buat dengan mengikuti langkah-langkah dari tutorial saya sebelumnya tentang
galleri photo unik,
hanya saja disini gambar foto foto saya ganti dengan icon yang ada pada
iPhone. Saya buat seperti pita yang diikat atasnya agar tampak sebagai
hadiah.
Duplikat gambar iPhone dan ribbon, jadikan hasil duplikasinya menjadi
smart object, kemudian transform flip vertikal, geser kebawah, lakukan
masking dengan gradient dari hitam ke transparent dan mengurangi opacity
layer duplikat ini jadilah bayangan dari iPhone.
Tambahkan tulisan pada bagian kiri wallpaper agar tidak kelihatan
kosong dan inilah wallpaper iPhone keren yang kita buat, jangan lupa
subscribe ke
Sumber : http://id.grafisia.com/tutorial/photoshop/tutorial-photoshop-menggambar-iphone-3g/